Hi, Im Erik. UI/UX Designer.
I'm an Interaction and Graphic Designer with a passion for crafting intuitive and engaging digital experiences.
I hold a degree from Ulster University and bring a broad understanding of design across multiple disciplines, with a specialisation in UI/UX. Over the past four years, I’ve dedicated myself to studying and practicing design, developing a strong foundation in user-centered thinking and industry best practices.
Here, you’ll find a selection of my work that reflects my approach, creativity, and attention to detail. Thanks for stopping by—I hope you enjoy exploring!
Project Preview
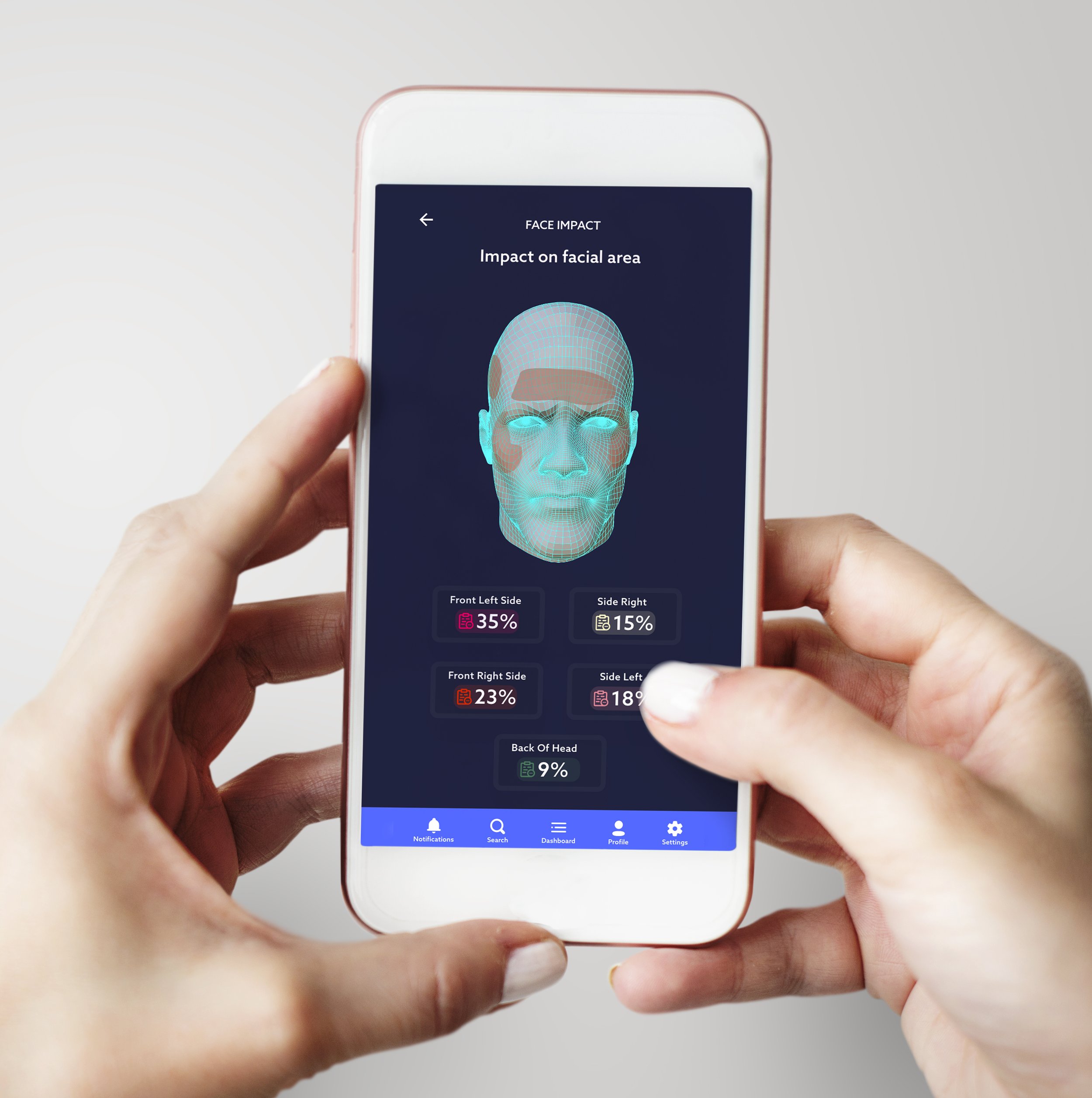
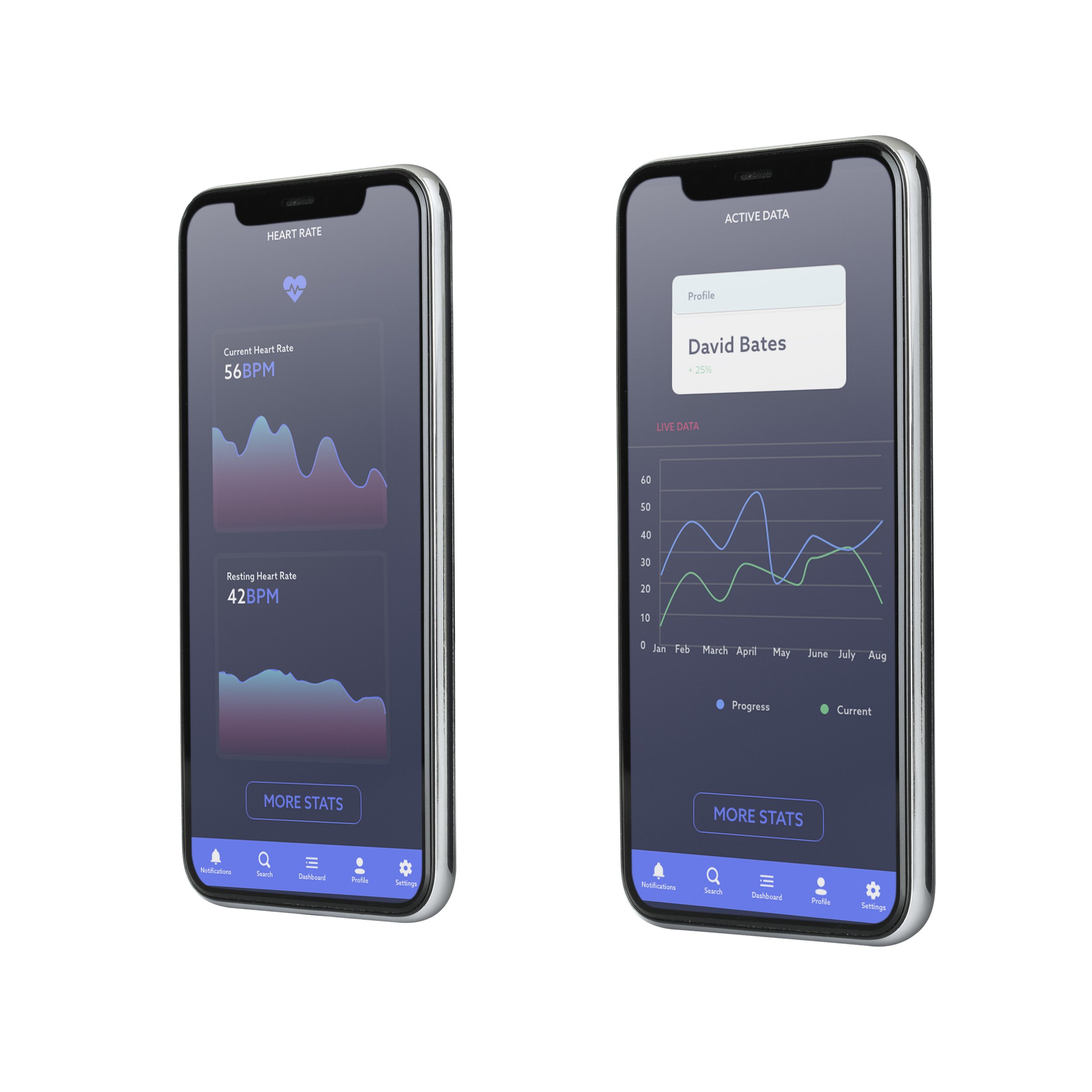
Stat-Track
Stat-track utilises high level technology that uses a mouthguard to track your progress during training. This technology can be used by trainers and athletes from a range of sports, similar as rugby, boxing, and hockey, to cover their progress and enhance their performance.
By simply wearing the Stattrack mouthguard during training sessions, the app is able of covering a variety of data including heart rate, breathing patterns, and head impact. This information is analysed to give real- time feedback on your training progress, enabling you to make adaptations and improve your performance.
But there is further to it than that. Stattrack app also enables you to optimise your training protentional, cover your progress over time, and compare your results. With this position of data- driven knowledge, you can optimize your training and achieve your full development.






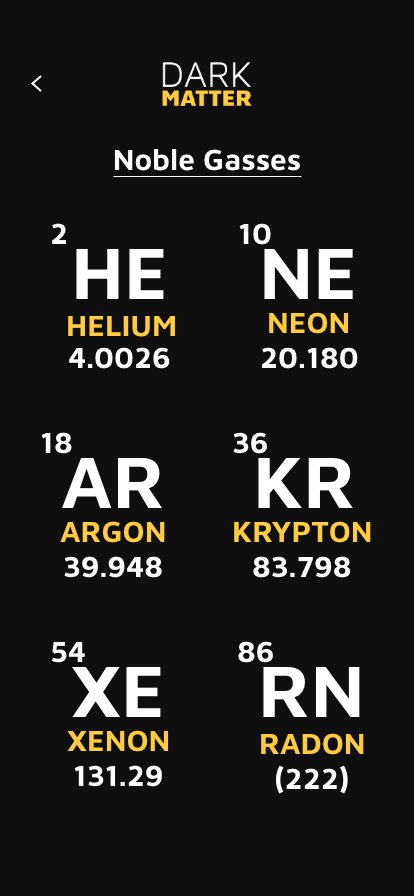
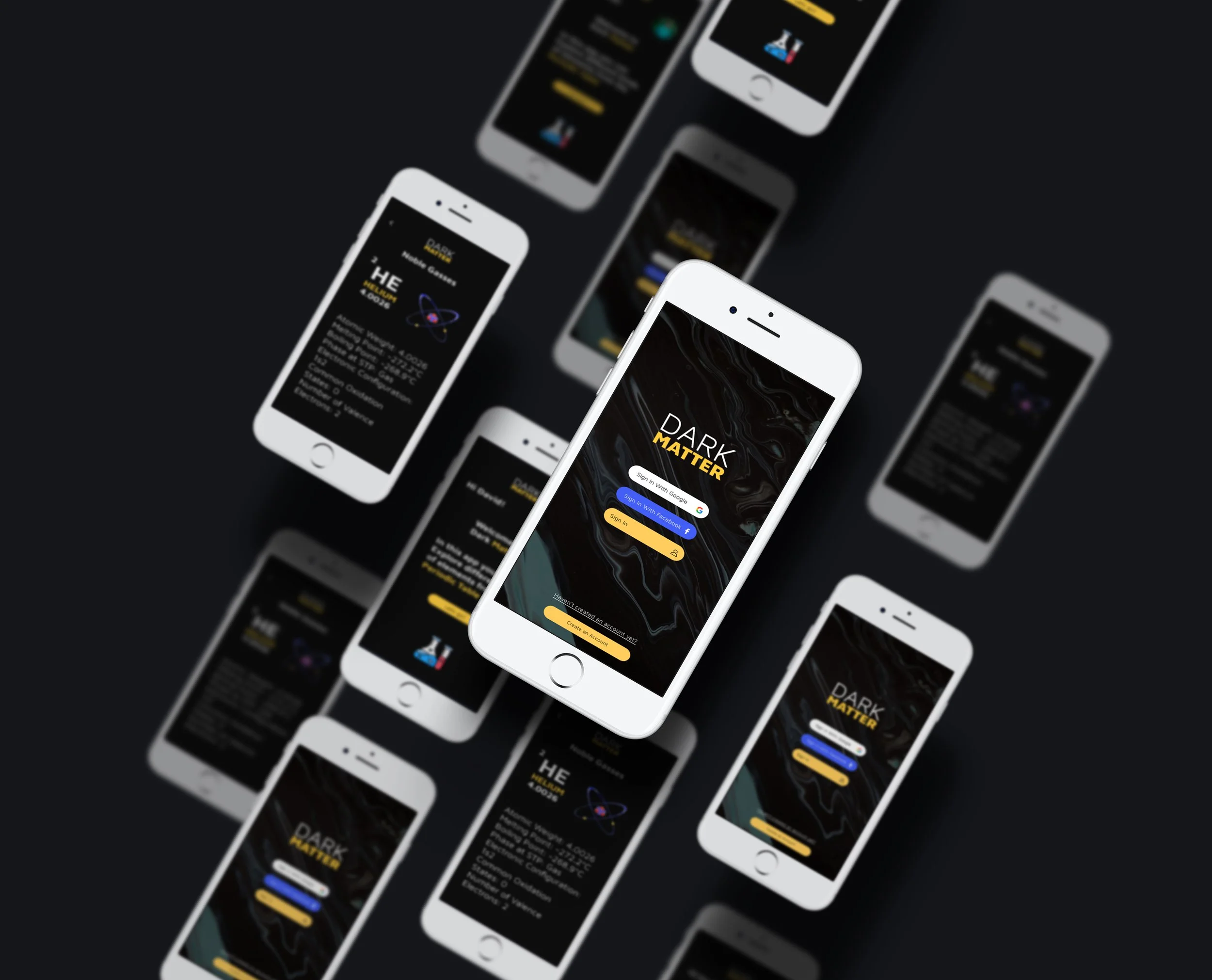
Dark Matter
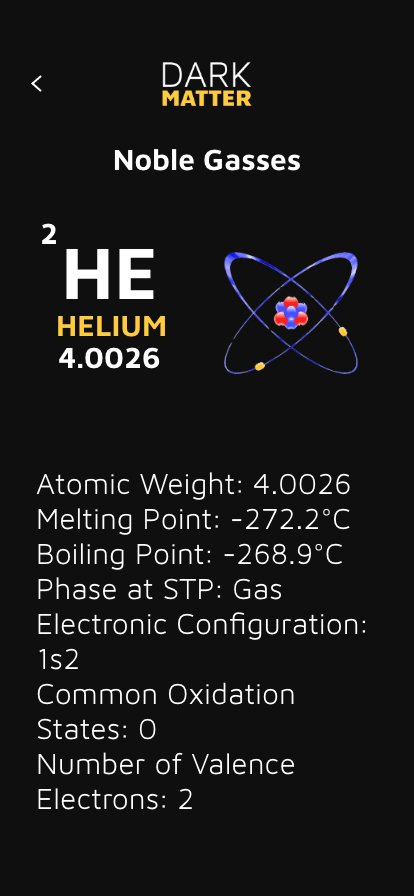
I have been assigned to make a working app that displays different elements from the periodic table with all the information about the element.
Dark matter Dark Matter is the second concept I developed. Initially, I began working on an app called Elemaze, but after evaluating the design and functionality, I felt it didn't meet my standards. I decided to revisit the drawing board, explore new concepts, and ultimately created Dark Matter.
This app provides users with an interactive way to explore the periodic table. By selecting an element, users can view detailed information and key statistics related to that specific element.
The design process began with creating a custom logo featuring the words “DARK MATTER,” with “DARK” positioned above “MATTER” and highlighted in yellow. For the main background, I used Photoshop to craft a visually dynamic design using a mix of black and blue tones, then applied the liquify tool to create a fluid, cosmic effect. I also integrated UI elements such as typography, social media icons, relevant imagery, and navigation buttons to support the user experience and overall interface design.